
DroneDeploy iOS App
I helped DroneDeploy gain market share from our competitors and increase MRR by 19%.
TOOLS
Figma, Grain, Maze, Miro, Jira, Confluence
CONTRIBUTION
Lead Designer - from 0 to 1
CONTEXT
Users were already documenting their construction sites with arial drones but that only takes care of half of the problem. How would users inspect and document the interior of their site and integrate it into the DroneDeploy system?
I was the sole designer working with the stakeholders for the full duration of this project. I conducted all research and used that data to create our roadmap for our first ever ground capture mobile app. Once the roadmap was approved by leadership I put together a detailed design plan and worked closely with engineers to understand the most efficient way to roll it out and provided 100% of the designs.
Research and Planning
User research revealed some serious gaps that our customers were facing. In many cases they used DroneDeploy for site planning, exterior documentation / inspections and a different tool to capture the interior of their project. Those other tools were StructionSite and Openspace.
After a comprehensive competitive analysis, I knew enough to interview our internal SME’s like support staff, account executives, sales and other product team members. During this process I also got information on which customers might be able to give me more details.
Finally, I held interviews with a select group of customers that were using some of those competing products or just handling things the old fashioned way

Design/Release Plan
Synthesis of the research gave us a clear direction as well as priority of features to work on over the next year:
360° video walkthrough
Detailed mobile photo capture
Detailed 360° panorama
Media Gallery
Issue view and creation
Upload management
I worked with the engineering teams to build out a release plan based on priority and engineering recommendations. Then the PM and I created usage goals based on these phases and again presented them to Leadership.
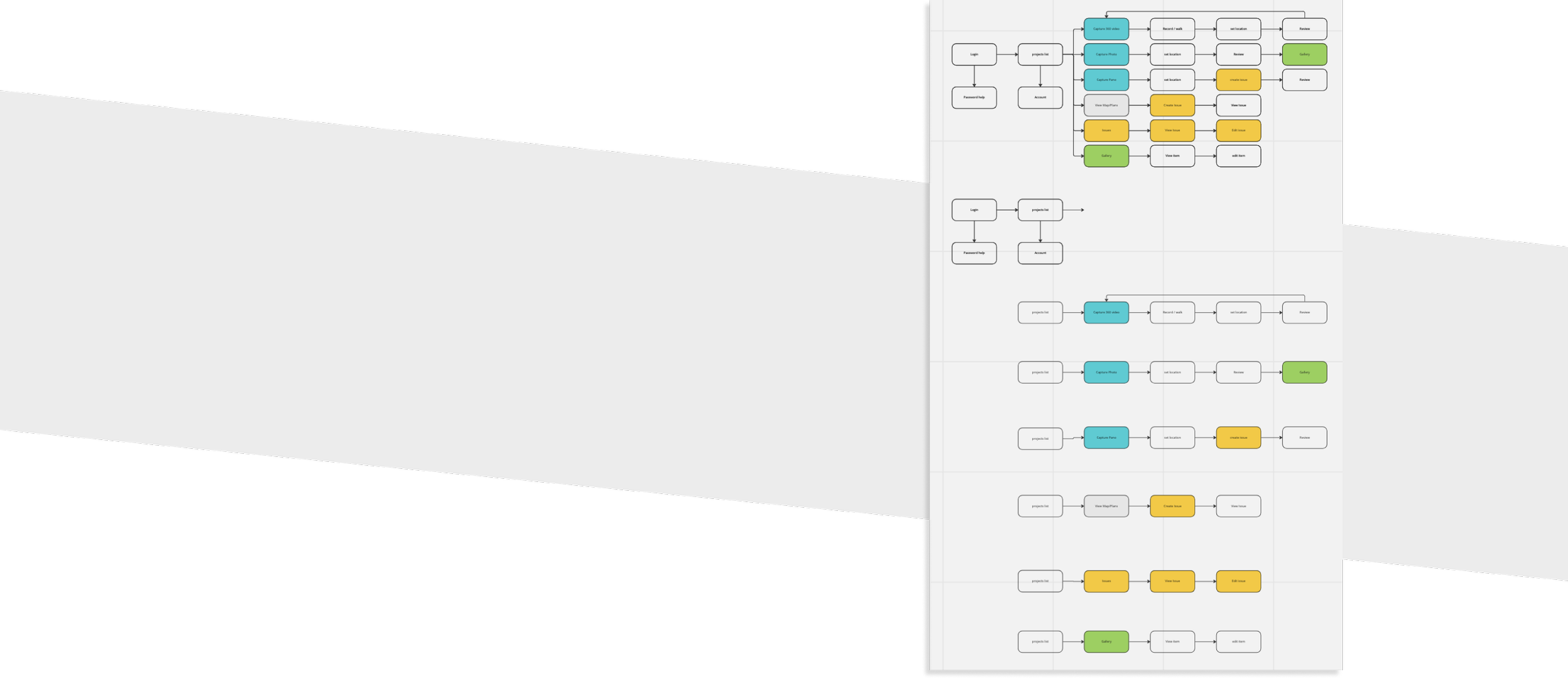
With everyone in agreeance, I began to design workflows for each of the 5 phases, starting at the final product and working backwards.

Sketches
I attacked this from all different directions while “sketching”. I started with a few hand drawn wires and then quickly jumped in to Figma when i felt i had some solid directions.
We wanted the workflows to be as quick and easy as possible to encourage usage in the field. Users needed to quickly capture data on site throughout their day and not get bogged down so navigation style was a key focus.
I went back to our SME’s and got some solid feedback that put one of the concepts ahead of the rest.
Wireframe Concepts
CONCEPT 1 - Hamburger Menu
My first concept used the common hamburger menu to navigate within a project. This concept made it easy to grow the app over time due the nature of the menu that slides out.
CONCEPT 2 - Tab Menu
The next concept utilized a bottom navigation bar which was very similar to our competitors. This concept was great for visibility simple workflows but was limited in how much it could be expanded.
CONCEPT 3 - No Menu
The last concept that we considered was the most challenging but also showed the most promise. The goal was to remove navigation items that held up the workflow and allow for more contextual navigation.

Final Designs
We performed usability testing live and virtually which landed us on the option with no menu and more contextual workflows. I took visual queues from our current branding and website but made a few updates to iconography and opted for dark mode.
We tested the prototype internally with our experts, in the field with real customers, and using a third party testing tool called maze.
To test the usability of the designs we gave users several tasks to complete and measured their success based on completion of the tasks. Overall, 88% of users completed all assigned tasks which told us we were ready to move forward.
Below is a partial prototype for Notifications and Onboarding
What I learned
This project was a great experience. I really thrive in projects where I’m able to look at the bigger picture and strategize on the future of the product. Getting buy-in from leadership can be tough at times but in this case we had great user data to work with. It isn't always typical for our projects to have data to support the current state of the problem. This data made it a lot easier for the team to make decisions and to be able to measure the success once implemented.
THE IMPACT
The PM and I were tasked with meeting user adoption quotas quarter after quarter.
Q1
Goal: 200 users
Recorded: 219 users
Q2
Goal: 1,000 users
Recorded: 1,240 users
Q3
Goal: 3,000 users
Recorded: 4,402 users
Q4
Goal: 8,000 users
Recorded: 9,049 users









